20 VS Code Extensions That Will Take Your Productivity to the Next Level
VS Code is one of the most used Code Editors we pass our time with, a versatile companion that has redefined the way we approach software development. Its lightweight interface, combined with a powerful set of features, has made it a preferred choice for programmers across the globe. But what sets apart the average VS Code user from the adept developer is the art of harnessing its full potential through extensions.
In this post, I'll showcase a collection of immensely valuable VS Code extensions meticulously crafted to boost your productivity and streamline your workflow.
Better Comments

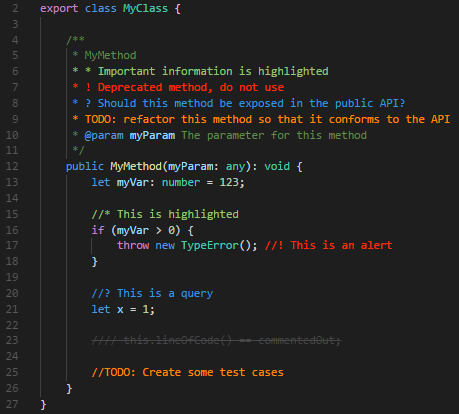
I've been utilizing Better Comments extension for about a year now, and I must say it's been a game-changer. This extension empowers you to craft more human-friendly comments within your code effortlessly. Its functionality lies in enhancing your code commenting experience by introducing a variety of colors to your comments, effectively transforming them from the mundane default gray.
The ease of use with this extension is truly remarkable. The process is straightforward: simply append specific special characters after the comment symbol (such as // in JavaScript) and before your actual comment content. This clever approach instantly transforms your comments into eye-catching elements that stand out amidst your code.

REST Client

REST Client stands out as one of the most widely used extensions, providing developers with the remarkable capability to send HTTP requests and seamlessly view the corresponding response messages, all within the confines of VS Code itself. This extension's sheer utility has transformed the way developers interact with APIs and has become an essential part of modern development workflows.
Image Preview

The Image Preview extension is designed to offer frontend developers a seamless experience when working with visual elements in HTML files. It introduces inline previews for images, presenting a pop-up window within the editor's surface. Additionally, it provides the option for an image preview in the gutter area, a feature that can be easily customized through User Settings. This flexibility ensures a user-friendly approach to managing and visualizing images directly within your HTML code.
VSCode Project Dashboard

This extension brings a familiar and efficient method to navigate projects in VS Code. Inspired by browser "speed dial" menus, it offers a convenient way to access your commonly used projects.
But it's not just about access. You can manage your projects easily too. You can add, edit, remove, and change the order of projects, making it fit your preferences and ongoing work seamlessly.
Git Graph

Git Graph extension is a useful tool for developers who work with Git in Visual Studio Code. It creates a visual map of your project's branches and commits right inside VS Code. Its visual representation helps you follow the development path, showing where branches start, where they merge, and when commits happen. It's like a roadmap for your project's history. You can zoom in and click on commits to see more details. This extension is especially handy when you're working with others, as it makes it easy to track changes and understand how different parts of your codebase fit together.
Path Intellisense
Path Intellisense extension suggests file paths as you type, so you don't have to remember or type them manually. It's like having a smart helper that makes sure you get paths right quickly and with fewer mistakes. This works for different types of projects and coding languages, making your coding experience smoother.
Polacode

Polacode is an extension for VS Code that allows you to capture source code screenshots with the same theme and fonts you've chosen. It arranges the code smartly, preserving your visual setup.
Import Cost
This extension is one of my favorite tools in Visual Studio Code. It instantly displays the size of JavaScript packages as you import them, providing insights into their impact on your project's performance. It seamlessly supports package managers like npm and Yarn, simplifying the process of optimizing your project's speed.
Project Manager

Project Manager in Visual Studio Code brings organization and convenience to your development workflow. Its core feature is providing effortless access to your projects, eliminating the risk of overlooking important ones. Whether your projects are scattered across various locations, the extension ensures quick and easy retrieval. Say goodbye to missing out on crucial projects.
The extension offers flexibility in defining your projects, also referred to as "Favorites." Alternatively, it offers automated detection for Git, Mercurial, and SVN repositories, as well as VSCode folders or any other directory.
Prettier

Prettier is an invaluable extension that I've relied on for years, and it's a must-have for any project. This tool automatically formats your code, simplifying the process of maintaining a consistent codebase. Regardless of individual preferences within the team, Prettier ensures that the code is formatted uniformly for everyone.
Apart from ensuring code consistency, Prettier also offers a significant time-saving advantage. You no longer need to spend time manually formatting code or deliberating over its presentation. Prettier takes care of this automatically, enhancing your coding efficiency.
Eslint

ESLint is a widely-used extension that spots errors and bugs in code, making coding better. It helps you avoid mistakes by showing where errors or warnings might pop up.
Plus, it can even fix these issues automatically. If you're curious about ESLint, check out its documentation for more info.
Live Server

Live Server brings your web projects to life by creating a local development server that keeps your browser in sync with your code changes. No more manual refreshes needed. As you save your HTML, CSS, or JavaScript files, It automatically updates your browser, giving you an instant view of your changes.
Tabnine AI Autocomplete

TabNine AI Autocomplete for VS Code ranks among my top extensions, seamlessly enhancing my productivity. As an invaluable AI-powered tool for code editors, it leverages deep learning to propose code completions. With support for a diverse range of programming languages such as Python, JavaScript, Typescript, PHP, Rust, Go, and Java, TabNine proves to be an indispensable asset.
From code generation and unit test writing to documentation creation and legacy code explanations, TabNine offers comprehensive support.
Github Copilot
Similar to TabNine AI, GitHub Copilot is another AI coding assistant designed to accelerate developers' coding process, enabling them to tackle larger challenges, maintain their focus, prolong their state of flow, and find greater satisfaction in their work.
The main key distinction is that GitHub Copilot employs the OpenAI Codex to provide real-time code suggestions and even complete functions directly within your editor. In contrast, TabNine employs an in-house, code-specific language model (LLM) to facilitate code auto-completion.
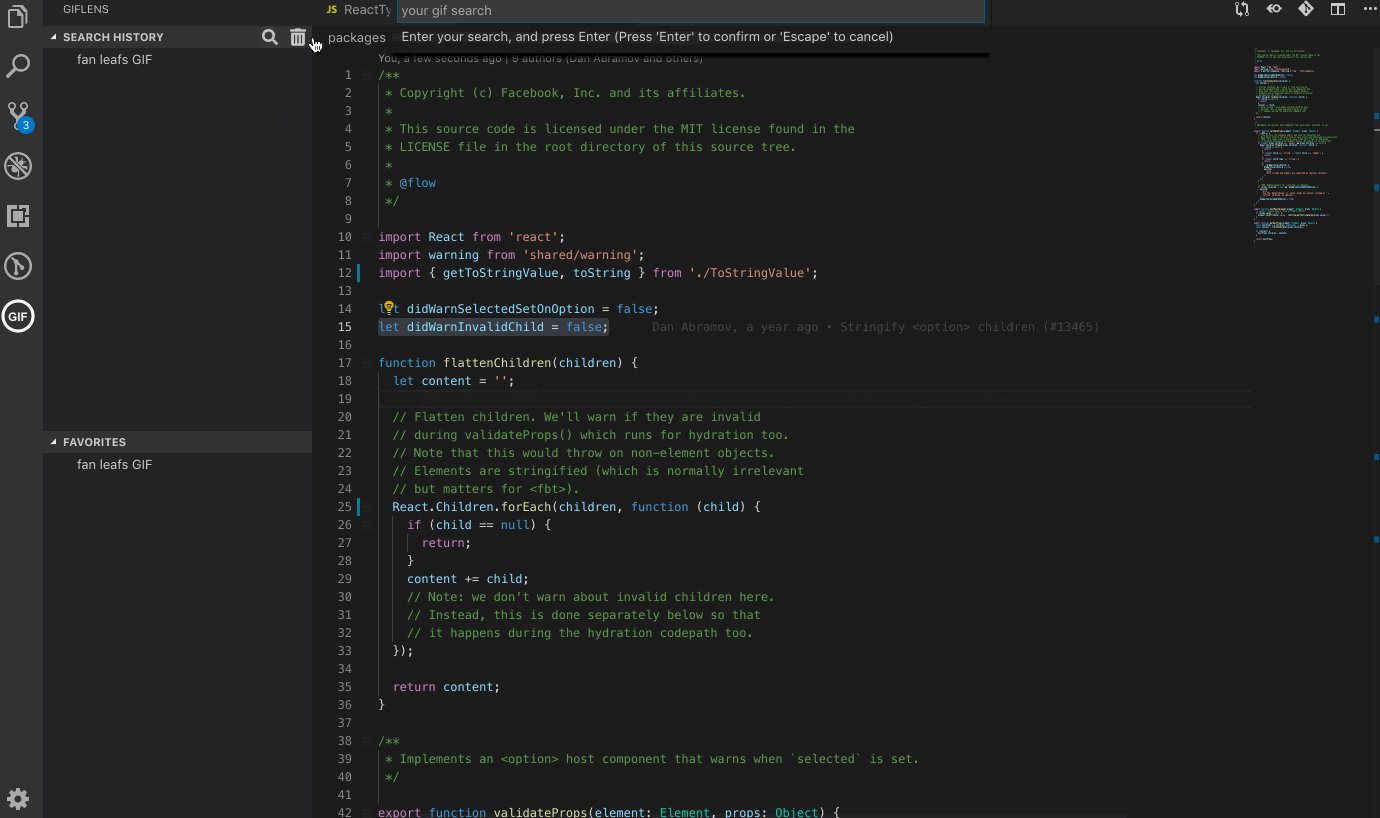
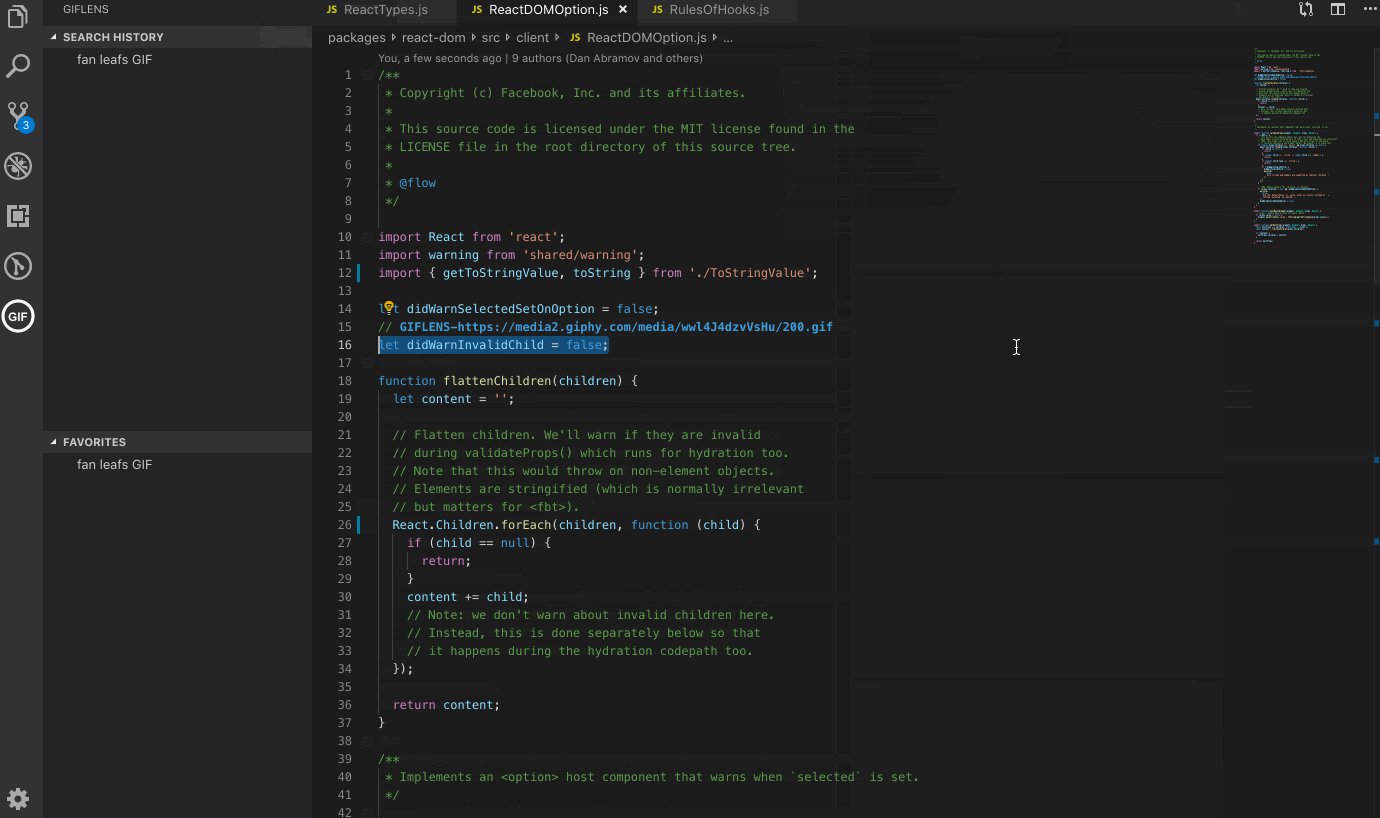
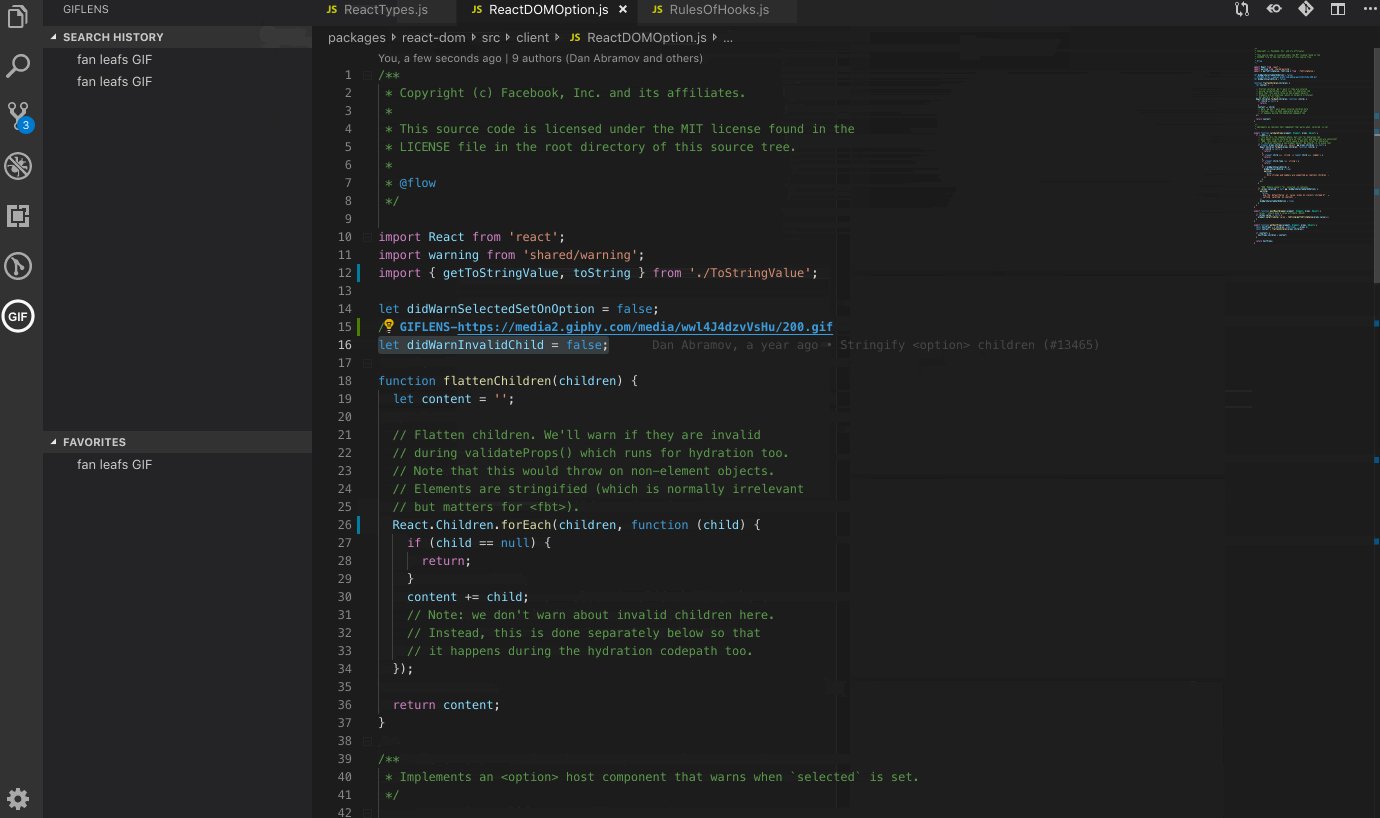
Giflens

GifLens supercharges the GIF capabilities built into Visual Studio Code. It helps you to visualize GIFs at a glance using GIFLENS tags and code lens, seamlessly navigate and explore Gif repositories, gain valuable insights via powerful GIFs, and so much more.

GitLens

GitLens takes your Git capabilities in Visual Studio Code to the next level. It lets you easily see who authored code using Git blame annotations and code lens, navigate Git repositories effortlessly, compare code effectively, and gain valuable insights.
npm intellisense

npm Intellisense is a handy extension that simplifies your coding experience when working with JavaScript and Node.js projects. It automatically suggests and completes npm package imports as you type, helping you save time and reduce errors in your code. With npm Intellisense, adding dependencies to your projects becomes smoother and more efficient.
Docker

Docker VS Code Extension enhances your coding with Docker integration directly within Visual Studio Code. It streamlines container management, image creation, and deployment tasks, all from the convenience of your coding environment.
Regex Previewer

The Regex Previewer extension in VS Code is a useful tool for working with regular expressions. It enables real-time testing and debugging of regex patterns, ensuring accurate matches. This extension saves time by letting you quickly iterate and refine your regular expressions right within the editor.
Markdown All in One

Markdown All in One is a complete VS Code extension for Markdown files. It makes creating and editing Markdown easy with various features like shortcuts, formatting, and more.
Summary
As you wrap up, consider adding your valuable additions to the list in the comments below. These 20 VS Code extensions are just the beginning of a journey that can greatly enhance your coding experience. From smarter code completion to seamless version control and beyond, these tools are here to help you code faster and smarter. Remember, the beauty of Visual Studio Code is in its extensibility, so explore, experiment, and tailor your setup to meet your unique needs.